Hallo,
ik heb weeral een probleem met mijn script...
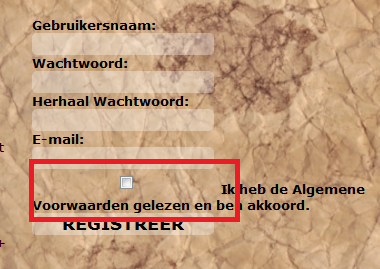
De checkbox op mijn registratiepagina heeft een grote margin links en rechts,
zoals hieronder op de foto...
nu heb ik echt geen enkel idee waaraan dit kan liggen...
Dit is de html code:
HTML
<html><head> <link href="css/css.css" rel="stylesheet" type="text/css" media="screen"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script type="text/javascript"> function init () { document.getElementById ('my_link').onclick = function () { document.getElementById ('registreer').submit (); return false; } } window.onload = init; </script></head><body> <h1>registreren</h1> <div style="width:49%; float:left;"> <h2>Algemene Voorwaarden</h2> <ul> <li>Het gebruik van bots of proxy's is verboden.</li><br> <li>Maximum 1 account per persoon.</li><br> <li>Volg altijd instructies van de crew op. Ga niet op een ongepaste manier in discussie met de crew.</li><br> <li>Maak geen reclame voor andere websites.</li><br> <li>Toon geen racistische, discriminerende of 18+ content op deze site.</li><br> <li>Vraag nooit naar iemand zijn wachtwoord, een crewlid zal dit ook nooit vragen.</li><br> <li>Accounts hacken, het misbruik maken van fouten in een spel is ten strengste verboden.</li><br> <li>Legend of the samurai mag gebruik maken van cookies.</li><br> <li><b>Door op Legend Of The Samurai in te loggen ga je automatisch akkoord met deze regels</b></li> </ul> </div> <div style="width:50%; float:right;"> <form method="post" id="registreer"> <div><b>Gebruikersnaam:</b><br /><div class="login_div"><input type="text" name="login" size="24"/></div></div> <div><b>Wachtwoord:</b><br /><div class="login_div"><input type="password" name="ww" size="24"/></div></div> <div><b>Herhaal Wachtwoord:</b><br /><div class="login_div"><input type="password" name="hww" size="24"/></div></div> <div><b>E-mail:</b><br /><div class="login_div"><input type="text" name="mail" size="24"/></div></div> <div><input type="checkbox"><b>Ik heb de Algemene Voorwaarden gelezen en ben akkoord.</b></div> <div class="login_div"> <div class="button" style="text-align: center;"> <a href="#" id="my_link">REGISTREER</a> </div> </div> </form> </div></body></html>Ziet er iemand waaraan dit kan liggen?
Alvast bedankt
Edit:
om één of andere reden word mijn code opgeslagen zonder enters :s