Hallo,
Ik heb een klein probleem met een achtergrond dat ik wil gaan gebruiken in me content.
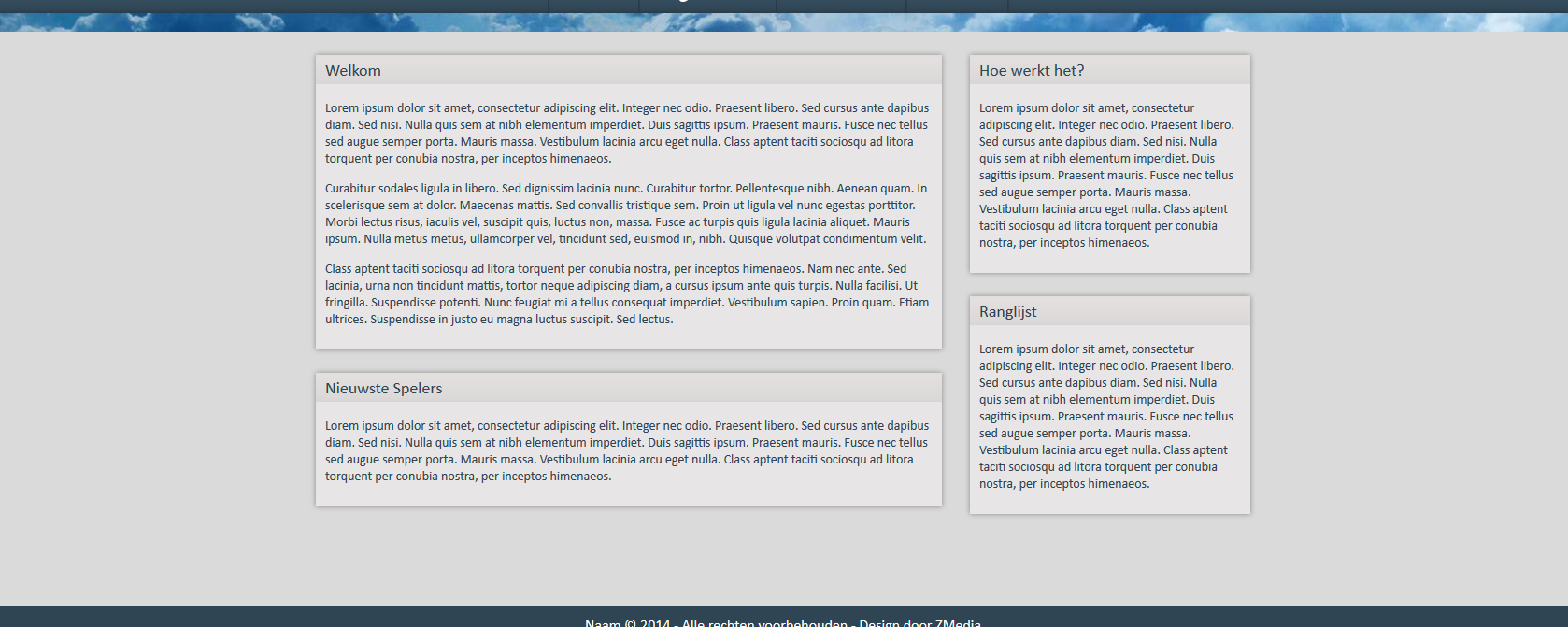
De background afbeelding wilt namelijk maar niet uitrekken tot aan de footer, zie hier;
Het is geluk met de breedte, maar nu nog de lengte.
Ik heb veel geprobeerd maar niets helpt ![]()
Weet iemand de oplossing?
HTMl code:
Code
<div id="test">
<section id="contentBackground">
<div id="contentContainer">
<div id="right">
<div class="rightWidget">
<div class="contentTitle"><div class="contentTitleContent">
Hoe werkt het?
</div></div>
<div class="rightWidgetContent">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio.
Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh
elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed
augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class
aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos
himenaeos.</p>
</div>
</div>
<div class="rightWidget">
<div class="contentTitle"><div class="contentTitleContent">
Ranglijst
</div></div>
<div class="rightWidgetContent">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio.
Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh
elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed
augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class
aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos
himenaeos.</p>
</div>
</div>
</div>
<div id="left">
<div class="leftWidget">
<div class="contentTitle"><div class="contentTitleContent">
Welkom
</div></div>
<div class="leftWidgetContent">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio.
Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh
elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed
augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class
aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos
himenaeos.</p>
<p>Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Curabitur
tortor. Pellentesque nibh. Aenean quam. In scelerisque sem at dolor. Maecenas
mattis. Sed convallis tristique sem. Proin ut ligula vel nunc egestas porttitor.
Morbi lectus risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac
turpis quis ligula lacinia aliquet. Mauris ipsum. Nulla metus metus, ullamcorper
vel, tincidunt sed, euismod in, nibh. Quisque volutpat condimentum velit.</p>
<p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
inceptos himenaeos. Nam nec ante. Sed lacinia, urna non tincidunt mattis, tortor
neque adipiscing diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut
fringilla. Suspendisse potenti. Nunc feugiat mi a tellus consequat imperdiet.
Vestibulum sapien. Proin quam. Etiam ultrices. Suspendisse in justo eu magna
luctus suscipit. Sed lectus.</p>
</div>
</div>
<div class="leftWidget">
<div class="contentTitle"><div class="contentTitleContent">
Nieuwste Spelers
</div></div>
<div class="leftWidgetContent">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio.
Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh
elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed
augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class
aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos
himenaeos.</p>
</div>
</div>
</div>
</div>
</section>
</div>
<div class="footer">
Naam © 2014 - Alle rechten voorbehouden - Design door ZMedia <br/>
</div>CSS:
Code
/***** CONTENT *****/
#test{
width: 100%;
height: 100%;
left: 0px;
top: 0px;
z-index: 0;
}
#contentBackground{
margin-top:-30px;
background:url(../images/outgame/background.jpg) no-repeat scroll;
min-height:400px;
height:100%;
}
#contentContainer{
width:1000px;
height:auto;
margin:30px auto 0px auto;
padding-top:20px;
}
#left{
float:left;
margin-right:30px;
width:67%;
}
.leftWidget{
margin-top:25px;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
.leftWidgetContent{
min-height:75px;
background-color:#e7e5e5;
padding-left:10px;
padding-top:2px;
padding-right:10px;
padding-bottom:10px;
color:#2f4554;
}
#center{
margin: 0px auto;
width:1000px;
}
.centerWidget{
margin-top:25px;
margin-bottom:50px;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
.centerWidgetContent{
min-height:150px;
background-color:#e7e5e5;
padding-left:10px;
padding-top:2px;
padding-right:10px;
padding-bottom:10px;
color:#2f4554;
}
#right{
float:right;
width:30%;
}
.rightWidget{
float:right;
margin-top:25px;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
.rightWidgetContent{
min-height:100px;
background-color:#e7e5e5;
padding-left:10px;
padding-top:2px;
padding-right:10px;
padding-bottom:10px;
color:#2f4554;
}
/***** FOOTER *****/
.footer{
width:100%;
height:80px;
position:fixed;
left:0;
right:0;
bottom:0;
padding:10px 0 0 0;
height:34px;
min-height:34px;
z-index:1000;
color: #fff;
text-align:center;
font-size:16px;
background:#2f4554;
}Als iemand de oplossing weet, ik hoor hem graag, ik sta op het moment echt vast. ![]()